※当ブログはアフィリエイト広告を利用しています。
今回はPhotoScape(フォトスケープ)の超簡単な使い方をお手本を交えながらご説明します。
初心者こそフォトスケープを使うべき
フォトスケープは数多くある画像編集ソフトの中でも初心者向けのソフトです。
簡単な文字を入れるだけなら3分ほどで完成してしまうので、ブログのアイキャッチ画像などを作るのに大変便利です。
今回は超簡単な使い方をお伝えします。
フォトスケープのダウンロードは別記事にてご紹介します。
画像加工の準備をしよう
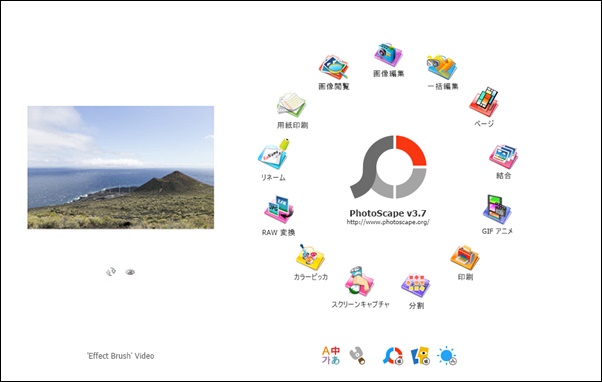
PhotoScapeをダウンロードしてデスクトップに表示されるアイコンをクリックすると下記画面が表示されます。
これがスタート画面です。

この画面では、
- 画像編集
- 一括編集
- ページ
- 結合
- GIFアニメ
- 印刷
- 分割
- スクリーンキャプチャ
- カラーピッカ
- RAW変換
- リネーム
- 用紙印刷
- 画像閲覧
など様々な設定を行う事ができますが、基本的に使うのは一番上にある「画像編集」だけで十分です。
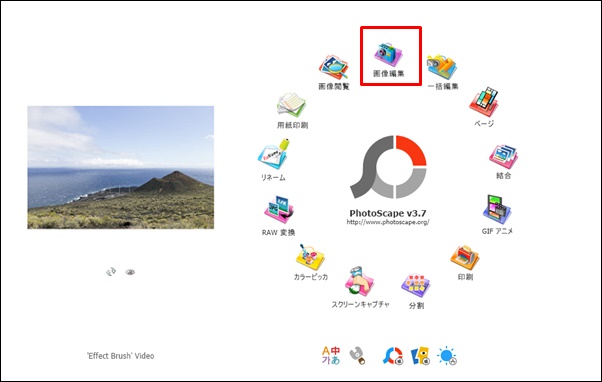
「画像編集」をクリック
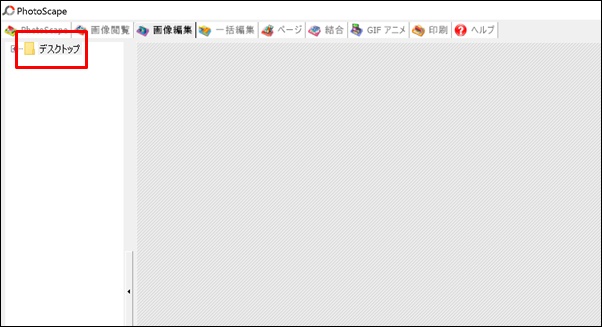
スタート画面上部の「画像編集」をクリックします。

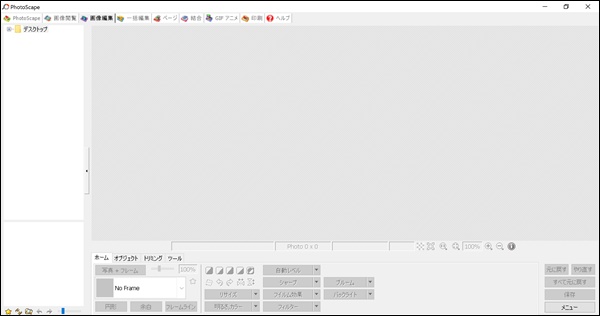
すると下記ページが表示されます。

今の段階では空白で何がなんだか分かりませんね。
では試しに編集したい画像を入れてみたいと思います。
編集したい画像を用意する
まずは使いたい画像を用意して、デスクトップなどに保存しておきましょう。
ブログ用に画像フォルダを作っておくと便利です。
スマホで撮った画像でも画像素材集などからダウンロードしたものでも構いません。
商用で使える無料の素材集に関しては別記事でご紹介します。
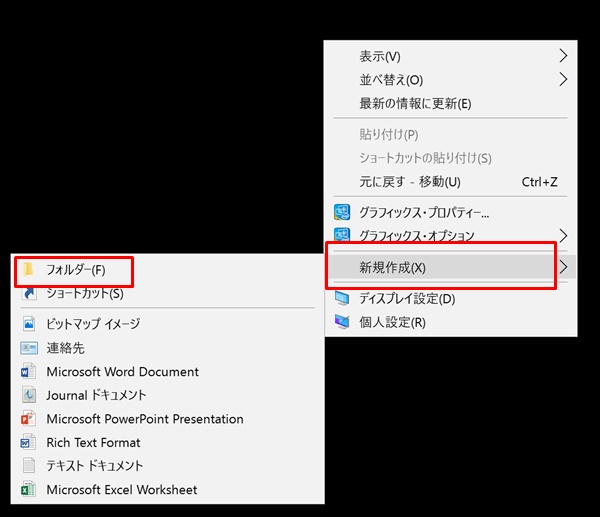
画像フォルダーの作り方
デスクトップで右クリック⇒新規作成⇒フォルダの順にクリックします。

フォルダーを作ったら名前を「画像入れ」などにしておくと分かりやすいです。

今後使いたい画像が見つかった場合はここに貯めていきましょう。
今回は下記画像を使いたいと思います。

PhotoScapeを使った画像編集お手本
画像の準備ができたら早速編集していきましょう。
お手本を見せながらやっていきます。
使いたい画像を表示させよう
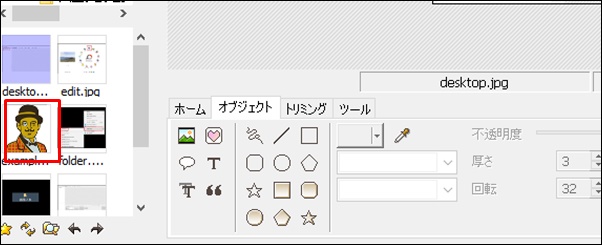
フォトスケープの編集画面の左上の「デスクトップ」をクリックして画像を保存しておいたフォルダ、もしくは画像名をクリックして下さい。

左下にそのフォルダ内の画像が表示されますのでクリックします。

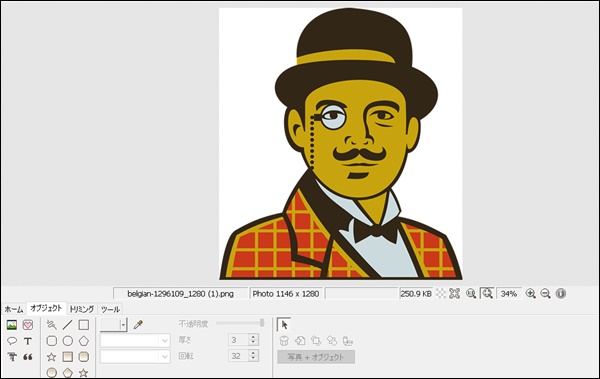
すると先ほどは何もなかった灰色の部分に画像が表示されます。

これで画像の準備は完了です。
それでは画像を加工していきましょう。
PhotoScapeで画像をトリミングする方法
素材集やご自身で撮影した画像の1部分だけを使いたい場合がほとんどだと思います。
画像の余分な場所を切り取り、使いたい場所だけを残す事をトリミングと言います。
それではその方法をお伝えします。
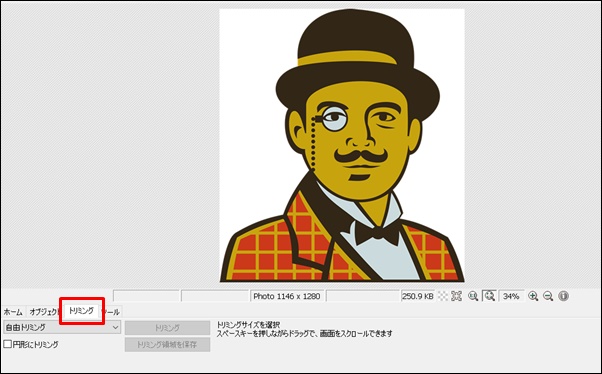
編集画面のトリミングをクリック
編集画面のトリミングをクリックして下さい。

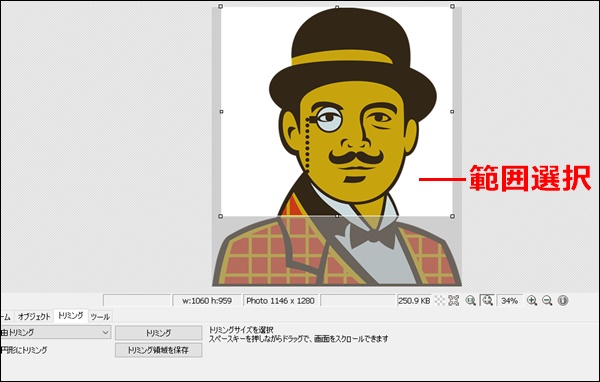
トリミング範囲を選択
マウスの左クリックを押しながら使いたい範囲を選択します。

※ワンポイントアドバイス
範囲設定をやり直す場合は、別の場所でクリックすれば解除されます。
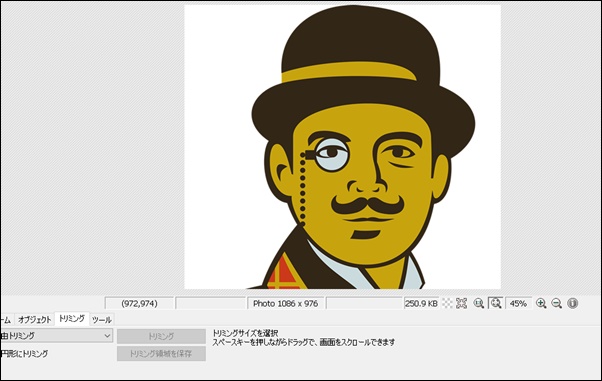
範囲が決定したらキーボードのエンター(Eter)ボタンを押してください。
すると下記のように、余分な箇所が削除されます。

PhotoScapeで画像のサイズを変更する方法
トリミングした画像をそのまま使う事もできますが、
それだと大きすぎて画面におさまらないケースがでてきます。
そこで、画像の縦横のバランスをそのまま保った状態で
サイズを変更する方法をお伝えします。
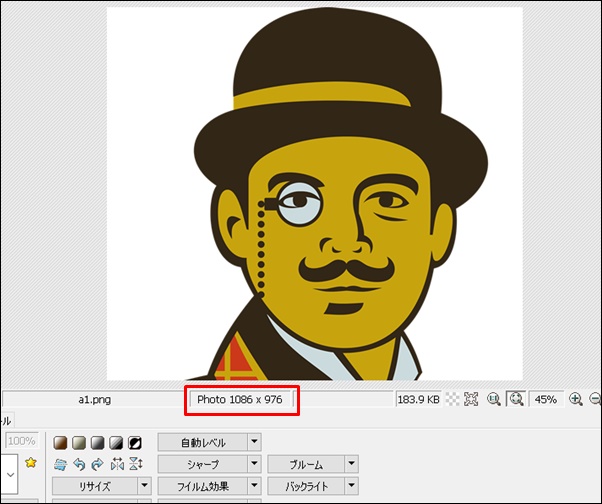
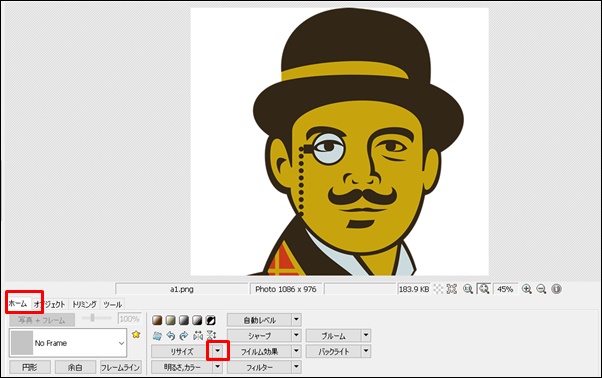
フォトスケープで画像サイズを確認
まずは現在の画像サイズを確認します。
画像の下に書かれている「Photo 1086×976」がサイズです。

この場合の見方は、
ちなみに私が稼げるようになったのは綺麗なデザインやコピーライティングなどの小手先のテクニックを捨て「稼ぐ事に直結するノウハウだけを、ひたすら実践し続けたから」です。
横 1086
高さ 976
となります。
ただこれだとブログで使うにはサイズが多すぎますので
調整をしていきます。
ブログで使う画像の理想のサイズとは
私の場合は横は500~650の間におさめるようにしております。
というのもブログの性質上、横にサイズが大きすぎるとはみ出してしまったり、見にくくなるためです。
逆に縦に長くなる分には読む事ができるので、高さのサイズはあまり気にしていません。
それでは先ほどの画像サイズを変更していきます。
PhotoScapeで画像のサイズを変更する方法
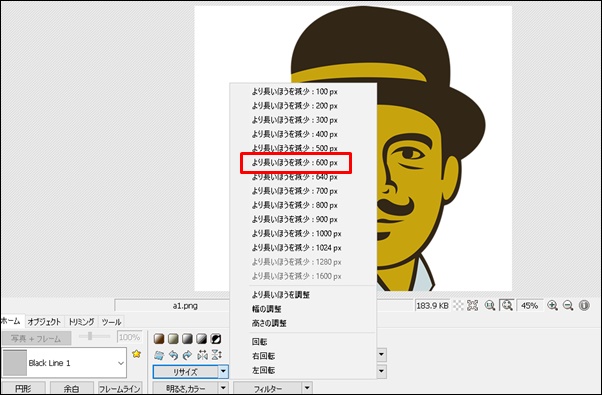
編集画面の「ホーム」をクリックします。
「リサイズ」というボタンの右端「▼」ボタンをクリックして下さい。

すると下記のような枠が現れます。

今回は元画像が、
横 1086
高さ 976
なので「より長い方を減少:600px」を選択してみます。
高さを調整したい場合は「高さの調整」を選択して希望のサイズを入力しましょう。
これにより横と高さのバランスを保ったまま縮小してくれます。
※ワンポイントアドバイス
ちなみpxとは画像のサイズを表す単位の事でピクセルと言います。

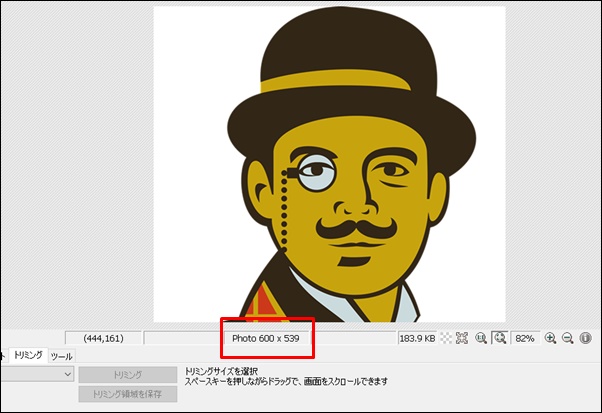
はい、横が600になっていますね。
同じバランスで高さも調整されたので539となっております。
フォトスケープで外枠・フレームを付ける方法
フォトスケープでは画像に外枠・フレームをつける事ができます。
画像の背景が薄い時などは外枠を付ける事により全体を引き締めた印象にする事ができます。
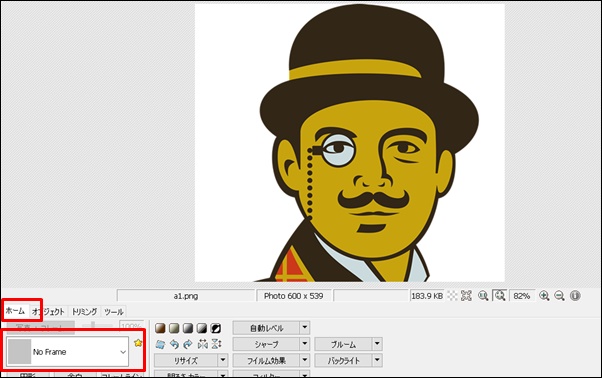
編集画面の「ホーム」をクリックして下さい。
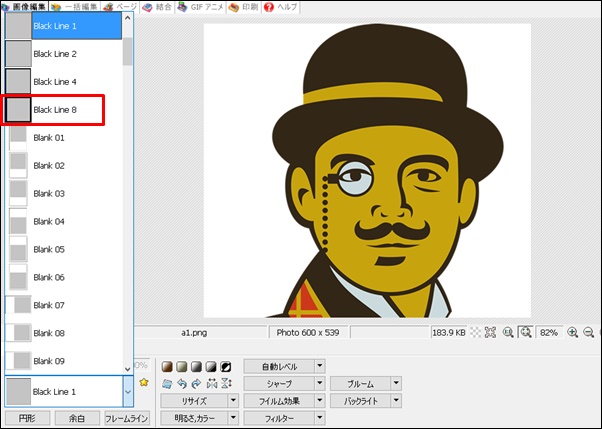
次に画面の赤枠をクリックして下さい。

すると外枠のデザイン一覧が表示されますので、この中からお好きなものを選びましょう。
今回は「Black Line8」を選択してみます。

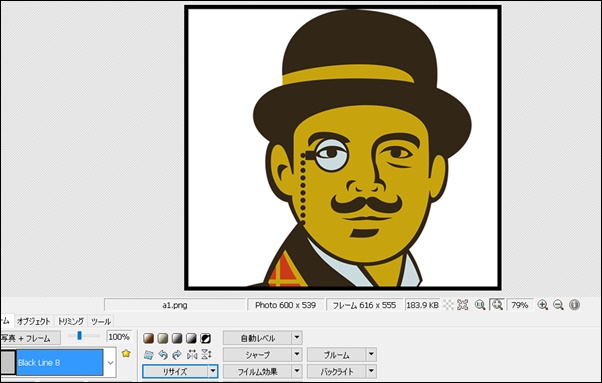
はい、黒い枠がつきましたね。

※ワンポイントアドバイス※
外枠やフレームを付けることにより、画像のサイズが大きくなる場合があります。
このままでも構いませんで、気になる場合は再度リサイズを行いましょう^^