※当ブログはアフィリエイト広告を利用しています。
ワードプレスを使っている人なら誰でも超簡単に文字の背景色やテキストのサイズを変更する事ができます。
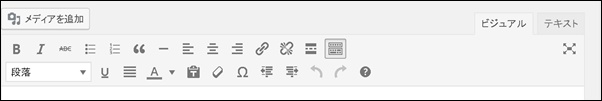
ワードプレスでは初期の記事編集画面は下記のようになっております。

それぞれのボタンをクリックする事により、太字にしたり箇条書きにする事が出来てとても便利です。
ただし初期段階では必要最低限のボタンしか入っていないため、文字の背景色の変更やテキストのサイズ変更ができるボタンはついていません。
そこで「TinyMCE Advanced」という超便利なプラグインを使うことにより、これらボタンを追加する事が可能になります。
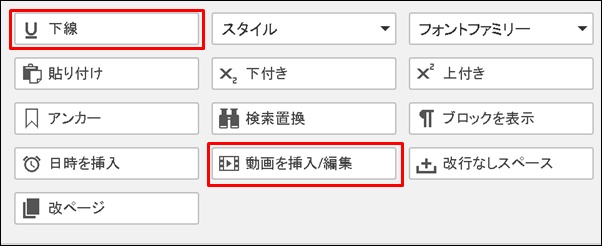
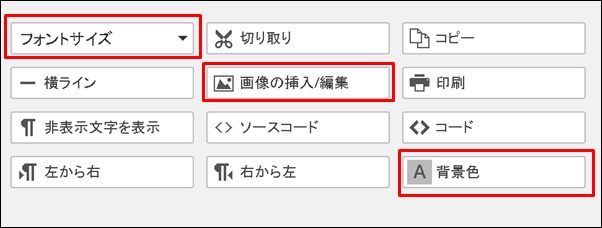
「TinyMCE Advanced」を使うと編集画面が下記のようになり、文字の背景色変更やテキストサイズ変更、表の挿入が超簡単にできるようになります。
【使用後の編集画面】
では早速、インストールしてみましょう。
TinyMCE Advancedの超簡単インストール方法
それではTinyMCE Advancedをインストールしていきます。
超簡単なので今すぐにやってみましょう^^
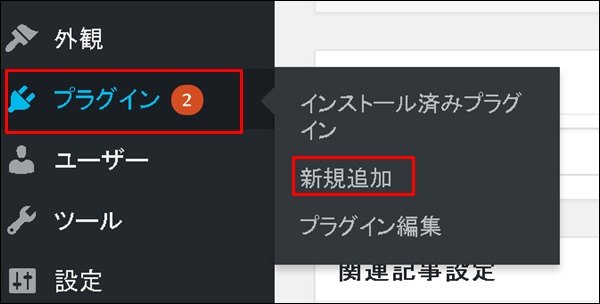
1.プラグインから新規追加をクリック
まずはワードプレス編集画面左下にある「プラグイン」にカーソルを合わせて「新規追加」をクリックして下さい。

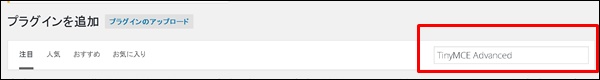
2.新規追加をクリック
すると下記ページに進みますので、もう一度「新規追加」をクリックします。

※ワードプレスのバージョンや設定によってはこの画面が表示されている場合があります。その場合は3へお進み下さい。
3.TinyMCE Advancedを検索
次にTinyMCE Advancedを探していきます。
検索窓にTinyMCE Advancedと入力してキーボードの「Enter」をクリックします。

※ワードプレスのバージョンによっては「プラグインの検索」というボタンがある場合があります。その場合はそちらをクリックしてください。
4.TinyMCE Advancedを選択
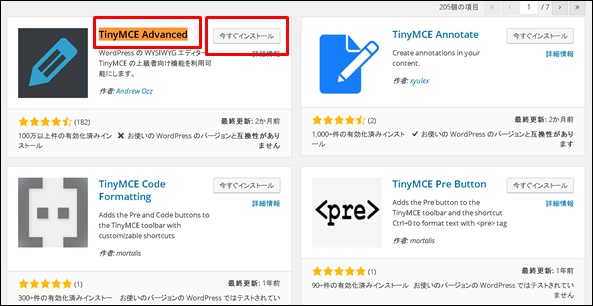
すると下記のような画面になりますのでTinyMCE Advancedを選択して「今すぐインストール」をクリックしましょう。
※検索結果には複数表示されますが、TinyMCE Advancedを確認してからクリックしましょう。

5.プラグインを有効化しよう
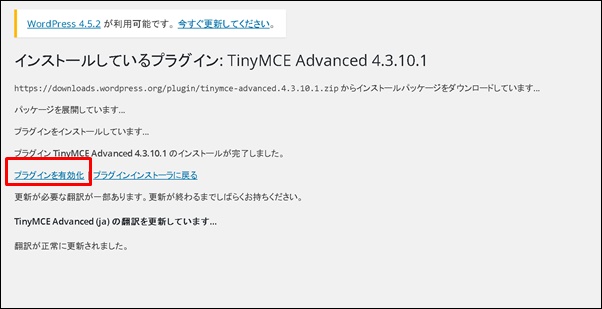
下記画面が表示されますので「プラグインの有効化」をクリック。

これでインストールは完了です。
次にお進み下さい。
TinyMCE Advancedの設定方法
TinyMCE Advancedでは文字の背景色を変えるボタン、文字のサイズを変更するボタン、などご自身の使いたいボタンだけを選択する事ができます。
「これだけ選んでおけばよい」というお薦めボタンをご紹介しますので、ぜひ下記画面を見ながら設定して下さい。
1.使いたいボタンの設定準備
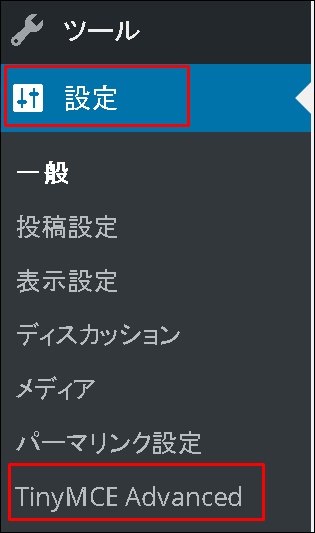
インストールが完了するとワードプレス編集画面の左下の「設定」をクリック、もしくはカーソルを合わせると「TinyMCE Advanced」が追加されますので、ここをクリックします。

2.使いたいボタンをドラッグ&ドロップ
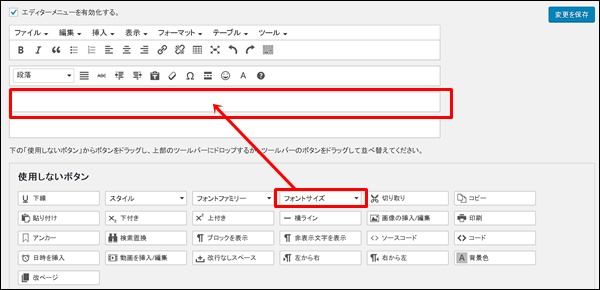
使いたいボタン、使いたくないボタンの選択は下記画面より行えます。
使いたいボタンを選んで白い枠にドラッグ&ドロップするだけです。
※ドラッグ&ドロップとはボタンの上で左クリックを押しながらマウスを動かして移動する事です。

3.TinyMCE Advancedで追加するおすすめボタン
どのボタンを選べばよいか分からない方はお薦めをご紹介します。
下記の赤枠を選択しましょう。


4.ボタンの確認
使いたいボタンの移動が出来たら確認してみましょう。
先ほどご紹介したボタンを全てドラッグ&ドロップすると下記のようになります。

ここまで出来たら次は画面を下にスクロールして「設定」と「高度なオプション」を調整していきます。
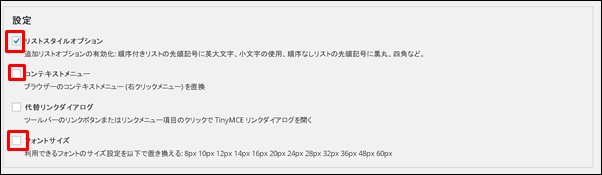
「設定」でチェックを入れる箇所
設定は下記3カ所をチェックすると便利です。 1.リストスタイルオプション 2.コンテキストメニュー 3.フォントサイズ  下記にてどんなものか簡単にご説明します。
下記にてどんなものか簡単にご説明します。
1.TynyMCE Advancedのリストスタイルオプションとは
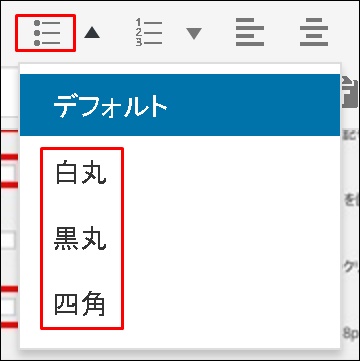
リストタグを使用する際にデフォルト(・)以外の記号を使えるようになります。

このように白丸、黒丸、四角の中から選択できます。
2.TynyMCE Advancedのコンテキストメニューとは
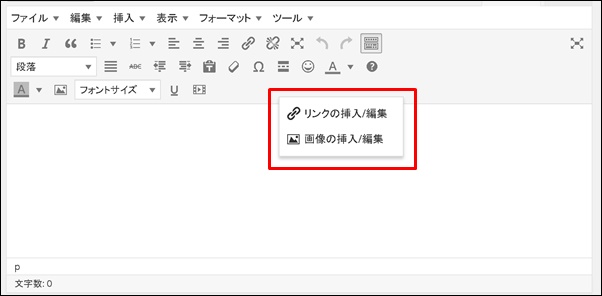
こちらにチェックを入れておくとワードプレス編集画面で右クリックをした時に簡単にリンクや画像が入れられるようになります。

編集画面で右クリックを押すとこのように表示されるので時間短縮になります。
3.TynyMCE Advancedのフォントサイズとは
デフォルトの状態だとフォントサイズのボタンをクリックするとpt(ポイント)と表示されますが、こちらにチェックを入れておくことによりpx(ピクセル)で表示されるようになります。
pxだとページを見てくれる人の環境(ブラウザやモニタサイズなど)が変わったとしても思っていた通りに表示する事ができます。
「高度なオプション」でチェックを入れる箇所
では次に高度なオプションでチェックを入れておく箇所をご説明します。
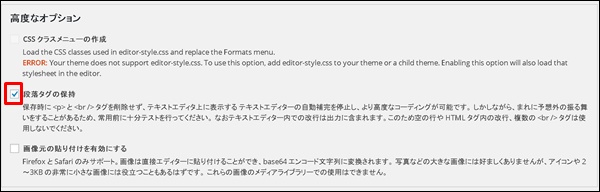
こちらは「段落タグの保持」だけで大丈夫です。

段落タグの保持にチェックを入れておく事によるメリットとご説明します。
ちなみに私が稼げるようになったのは綺麗なデザインやコピーライティングなどの小手先のテクニックを捨て「稼ぐ事に直結するノウハウだけを、ひたすら実践し続けたから」です。
記事を「ビジュアルエディタ」で書いていて途中で「テキストエディタ」に切り替えると改行や段落が省かれてしまう場合があるためです。つまり改行や段落のない、一つなぎの文章になってしまう可能性があるという事です。
ですのでチェックを入れることをお薦めします。
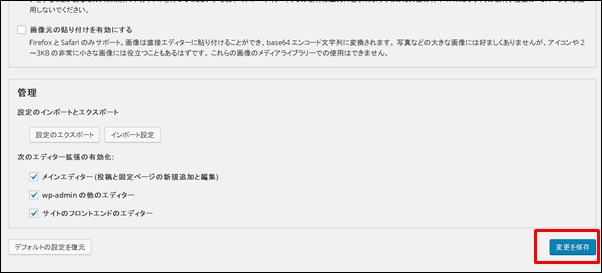
変更を保存しよう
はい、これでTynyMCE Advancedの設定が終わりました。
最後に画面右下の「変更を保存」をクリックして完了です。

では実際にどのように変わったか見てみましょう。
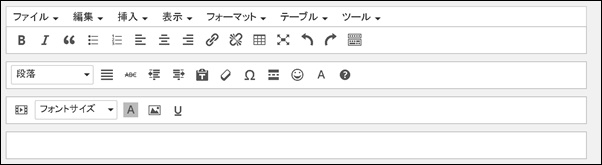
TynyMCE Advanced設定後の表示
TinyMCE Advanced設定後の画面は書きになります。

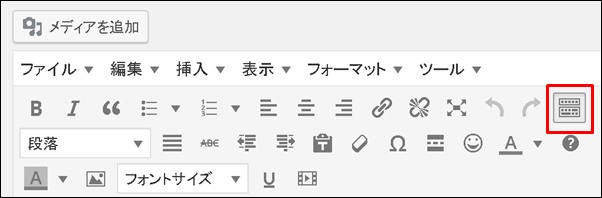
赤枠のツールバーの切り替えボタンをクリックするとこのように、先ほど追加したボタンが現れます。
これで文字の背景色や文字サイズの変更を超簡単に行えるようになりました。
今回は中でも特によく使う、
- 文字の背景色の変更
- 文字サイズの変更
- 箇条書きの方法
についてご説明します。
ワードプレスの文字背景色の変更方法
背景色を変更する方法をお伝えします。
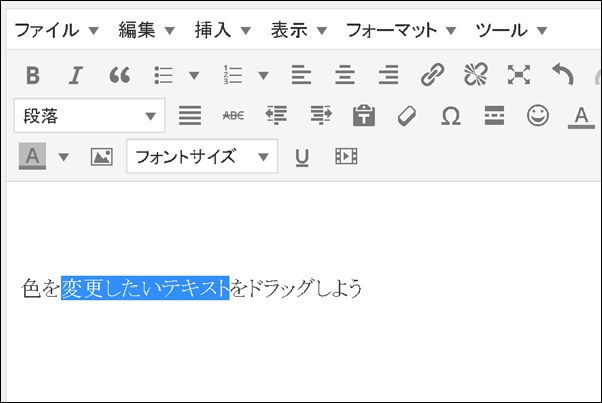
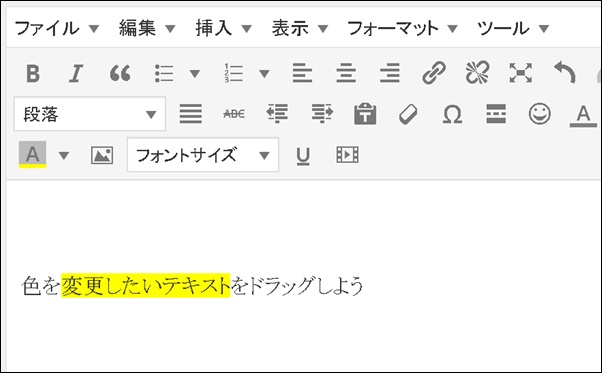
まずは変更したいテキストをドラッグします。

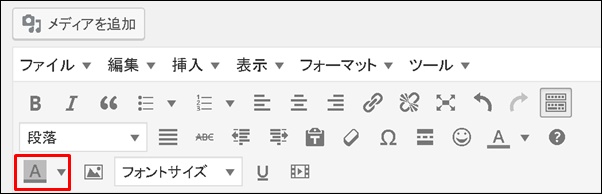
この状態のまま下記赤枠のボタンをクリックしましょう。

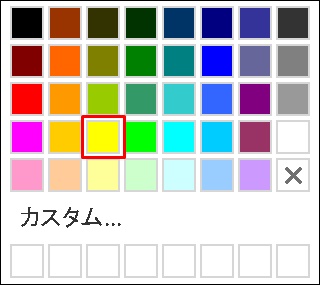
すると下記画面が現れますので使用したい色をクリックしましょう。

すると下記のように文字の背景色が変更となります。

強調したい箇所の背景色を変更すると一段と見やすくなりますのでぜひご活用ください。