※当ブログはアフィリエイト広告を利用しています。
リストタグとは
リストタグとはブログなどの記事で箇条書きにする際に使うタグです。
よく、「・」や番号などを文章の頭につけて箇条書きにしている記事を見かけます。
ただこれだとグーグルからペナルティの対象にされて、検索順位を落とされてしまう、もしくは圏外に飛ばされてしまう可能性を秘めています。
ですのでリストタグの正しい使い方を理解して記事を書いていく必要があります。
リストタグを使わないとペナルティ対象に
先ほどリストタグを使わずに点(・)や番号をつけて箇条書きにするとグーグルからペナルティ対象になる可能性があるとお伝えしました。
では、なぜペナルティ対象になるのでしょうか?
その理由は、まだグーグルの検索エンジンが発達していなかった時にさかのぼります。
とうじはSEOで上位表示するために、「キーワードを羅列する」という手法が流行しました。
記事の内容が乏しくても、同じキーワードを箇条書きにして並べただけで上位表示された時代があったのです。
ただこれだと、中身の乏しいブログやサイトばかりが上位表示されて、検索エンジンの信用がガタ落ちになったのです。
このキーワード羅列スパムを排除するためにグーグルがアルゴリズムを進化させたのです。
ですので、リストタグを使わずに箇条書きにした場合、ペナルティを受けてしまう可能性が高いです。
少し面倒かもしれませんが、箇条書きが必要な場面では必ずリストタグを使いましょう。
リストタグの正しい使い方
リストタグを使う理由はご理解いただけたと思います。
それでは正しいリストタグの使い方をご説明します。
順不同・番号無しリストの使い方
ulとはUnordered Listの略で順番が不要のリストを箇条書きする際に使います。
例:持ち物リスト
- お弁当
- ビニール袋
- おやつ
- 水筒
- 筆記用具
まずは箇条書きにしたい全体を<ul></ul>で囲みます。
そしてリストにしたい文章ををそれぞれ<li></li>で囲みます。
先ほどの持ち物リストをHTMLで書くと下記になります。
<ul>
<li>お弁当</li>
<li>ビニール袋</li>
<li>おやつ</li>
<li>水筒</li>
<li>筆記用具</li>
</ul>
このように全体を<ul>全体</ul>で囲んでそれぞれのリストを<li>リスト</li>で囲みます。
番号付きリストの使い方
olとはOrdered Listの略で番号付きで箇条書きする際に使用します。
例:記事を書く順番
- 記事のテーマを決める
- 記事のタイトルを考える
- 資料を集める
- 記事を書く
番号付きリストの記述方法は箇条書きにしたい全体を<ol></ol>で囲みます。
そして先ほどと同じようにリストにしたい文章ををそれぞれ<li></li>で囲むだけです。
HTMLで記述すると下記になります。
<ol>
<li>記事のテーマを決める</li>
<li>記事のタイトルを考える</li>
<li>資料を集める</li>
<li>記事を書く</li>
</ol>
先ほどのulと全く同じ使い方なので一度覚えておけば超簡単です。
またワードプレスでブログを書いている人はもっと簡単にリストタグを使って箇条書きにする事ができます。
リストタグをワードプレスで使う方法
ワードプレスでリストタグを使って箇条書きにするのはとっても簡単です。
ワードプレスで番号無しで箇条書きにする方法
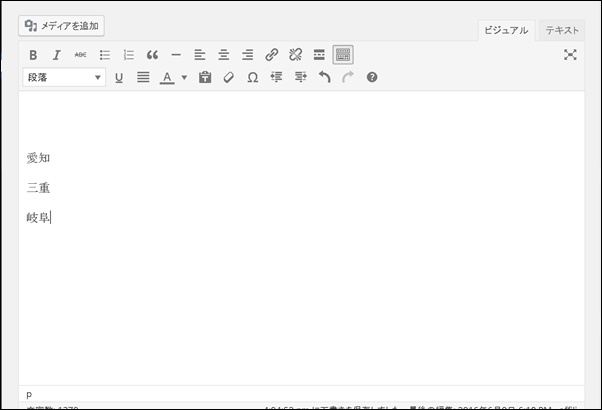
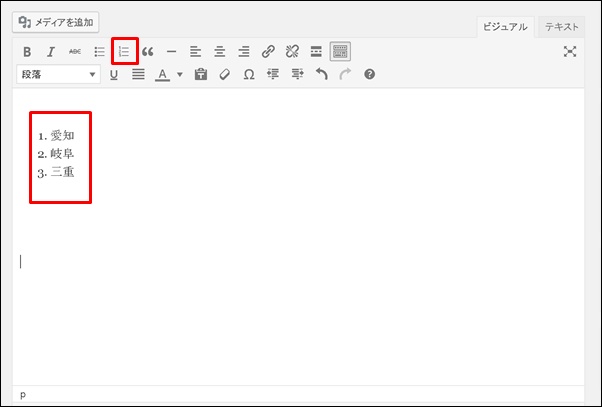
まずはワードプレスの記事投稿画面で箇条書きにしたい項目を並べて書いていきます。
今回はお手本として愛知、岐阜、三重の東海三県を箇条書きにします。

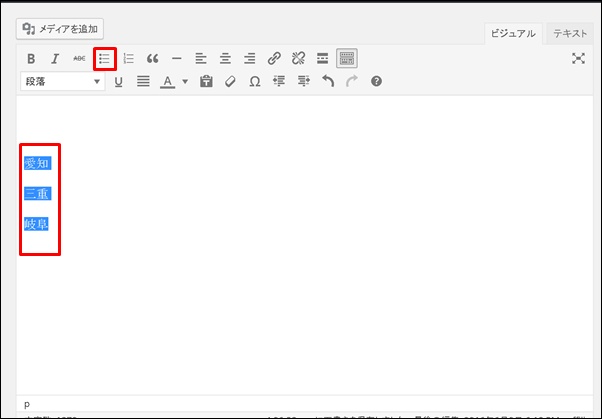
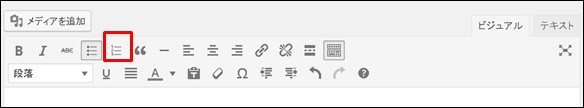
次に箇条書きにしたい部分を左クリックでなぞりバックを青色にした状態で下記画像の赤枠の画像をクリックします。

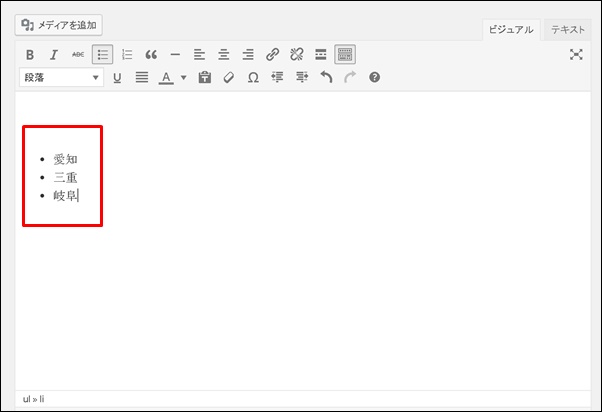
すると下記のように箇条書きになりました。
ワードプレスの場合はこのように簡単にリストタグを使った箇条書きができます。

とっても簡単ですね。
では次に番号付きのリストをワードプレスで作る方法をお伝えします。
ワードプレスで番号付きリストを作る方法
ワードプレスで番号付きリストを作るのは先ほどのボタンのとなりの数字の書いてあるボタンをクリックするだけです。

すると下記のように番号付きのリストが出来上がります。

私の場合は、記事を全て書き終わってからまとめて、この作業を行うようにしています。
その方が効率的に仕事を進めていくことができますね^^
ぜひ参考にして下さい。
リストタグの応用編
ここではリストタグを更に上手に使うためのテクニックをお伝えします。
リストタグの点、・を消す方法
リストタグの点(・)がリストの頭についてきてしまいます。
これを入れたくない場合は、<ul>を<ul style=“list-style:none;”>と書き替えるだけです。
先ほどの持ち物リストを例にHTMLに記述すると下記のようになります。
<ul style=”list-style:none;”> ↽ここが変わるだけ
<li>お弁当</li>
<li>ビニール袋</li>
<li>おやつ</li>
<li>水筒</li>
<li>筆記用具</li>
</ul>
すると下記のように・が表示されずに箇条書きになります。
- お弁当
- ビニール袋
- おやつ
- 水筒
- 筆記用具
とっても簡単ですね^^
リストタグの入れ子
ちなみに私が稼げるようになったのは綺麗なデザインやコピーライティングなどの小手先のテクニックを捨て「稼ぐ事に直結するノウハウだけを、ひたすら実践し続けたから」です。
箇条書きの中で更に箇条書きする事ができます。
これをリストタグの入れ子と読んでいます。
例えば先ほどの持ち物リストを例にするとお弁当や筆記用具の具体的な中身が考えられますね^^
- お弁当
- おにぎり
- ウィンナー
- たまごやき
- ビニール袋
- おやつ
- 水筒
- 筆記用具
- 鉛筆
- 消しゴム
このように箇条書きの中に更に箇条書きを入れる事ができます。
通常の箇条書きのタグの順番としては、
でしたね。
通常の箇条書きのタグの順番としては、<ul><li></li></ul>でしたね。
箇条書きの中に更に箇条書きを入れる場合は上記の<li></li>の間にもう一度<ul><li></li></ul>を入れる形になります。
上記の持ち物リストをHTMLにすると下記になります。
<ul>
<li>お弁当
<ul>
<li>おにぎり</li>
<li>ウィンナー</li>
<li>たまごやき</li>
</ul>
</li>
<li>ビニール袋</li>
<li>おやつ</li>
<li>水筒</li>
<li>筆記用具
<ul>
<li>鉛筆</li>
<li>消しゴム</li>
</ul>
</li>
</ul>
※入れ子する時の注意点※
入れ子は必ず<li>~</li>の間に入れましょう。
分かりやすいようにお弁当の部分だけを抜き出してみるとHTMLでは下記のように記述します。
<li>お弁当
<ul>
<li>おにぎり</li>
<li>ウィンナー</li>
<li>たまごやき</li>
</ul>
</li>
このように必ず<li>~</li>の間にもう一度<ul><li></li></ul>の順番に記述するようにします。
olとulを組み合わせて入れ子する方法
下記のように番号無しリスト<ul>と番号有りリスト<ol>の組み合わせも行う事ができます。
- お弁当
- おにぎり
- ウィンナー
- たまごやき
- ビニール袋
- おやつ
- 水筒
- 筆記用具
- 鉛筆
- 消しゴム
これは<ul>を<ol>に変えただけです^^
HTMLで記載すると下記のようになります。
<ul>
<li>お弁当
<ol>
<li>おにぎり</li>
<li>ウィンナー</li>
<li>たまごやき</li>
</ol>
</li>
<li>ビニール袋</li>
<li>おやつ</li>
<li>水筒</li>
<li>筆記用具
<ol>
<li>鉛筆</li>
<li>消しゴム</li>
</ol>
</li>
</ul>
リストタグの使い方まとめ
以上ご説明したとおり、リストタグを効果的に使う事によりグーグルからのペナルティを回避できるだけでなく、ユーザーにもそして検索エンジンにも見やすくて利用しやすいブログになります。
結果として良質なコンテンツをみとめられて検索順位も上がっていきます。
はじめは戸惑う事もあると思いますが慣れてしまえばとっても簡単なので、ぜひ当記事を参考にしながらリストタグを活用していって下さい。
最後までありがとうございました。
アフィリエイト探偵