※当ブログはアフィリエイト広告を利用しています。
賢威7になってからというもの、グーグルアナリティクスやGoogle Search Consoleのタグが初心者でも超簡単に設定できるようになりました。
今回はグーグルアナリティクスを設定する方法をお伝えします。
まずはアナリティクスのトラッキングコードを取得しよう
トラッキング情報をクリック
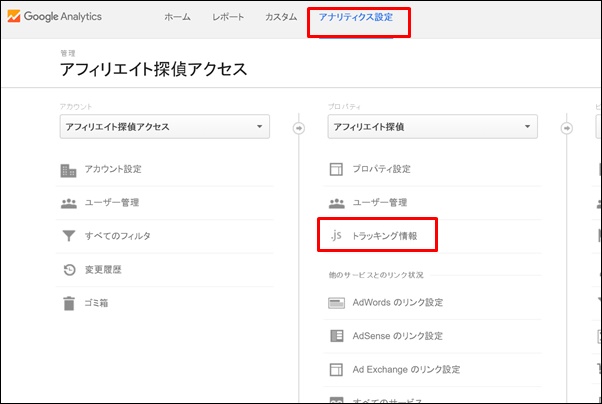
まずはアナリティクスの管理画面上部の「アナリティクス設定」をクリックします。
すると下記画面になりますので「トラッキング情報」をクリックして下さい。

トラッキングコードへ移動
するとトラッキングコードというボタンが表示されますので、そちらをクリックします。
![]()
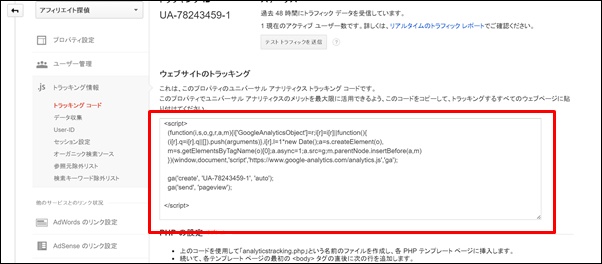
トラッキングコードが表示されます
下記の赤枠内がトラッキングコードです。

このページをそのまま残しておくか、またはこのトラッキングコードをコピーしてメモ帳などに貼り付けておきましょう。
では次にワードプレスの管理画面を開いて下さい。
ワードプレスの設定をしよう
今回の記事ではワードプレスに賢威7がインストールされている事を前提にお伝えしております。
まだ賢威7をインストールしていない場合は下記を参考にして設定して下さい。
参考記事⇒賢威7のテンプレートをワードプレスに3分で設定する方法
賢威の設定をクリック
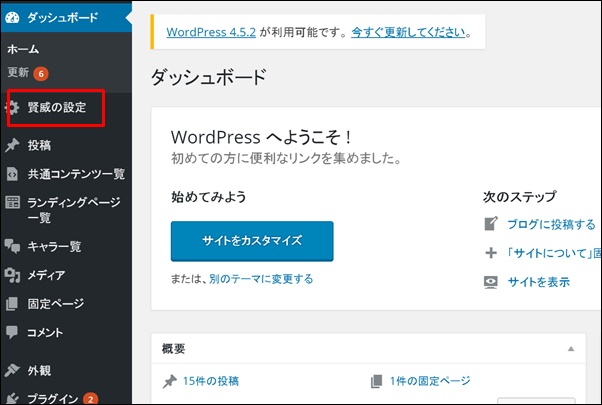
ワードプレスのダッシュボードから「賢威の設定」をクリックして下さい。

すると下記ページが表示されます。

画面を下にスクロールして下さい。
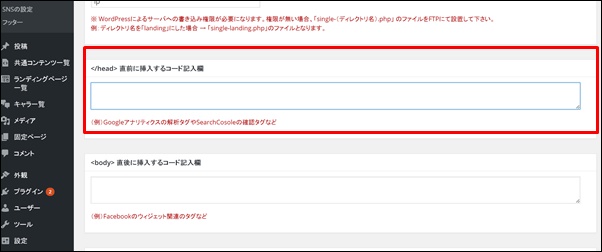
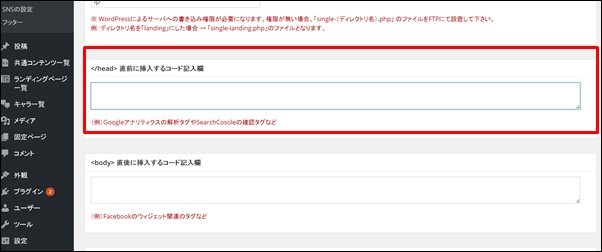
直前に挿入するコード記入欄を探す
下にスクロールしていくと「直前に挿入するコード記入欄を探す」という箇所が見つかります。

コード記入欄の枠を広げよう
今回はグーグルアナリティクスの設定方法をお伝えしておりますが、通常はセットでGoogle Search Consoleというサービスも一緒に設置します。
その際にデフォルトの記入欄だと狭くて見えなくなるので記入欄の枠を広げると見やすくて便利です。
※コード記入欄の枠の広げ方※
枠の右下をクリックしたまま下に動かす事により広がります。
ちなみに私が稼げるようになったのは綺麗なデザインやコピーライティングなどの小手先のテクニックを捨て「稼ぐ事に直結するノウハウだけを、ひたすら実践し続けたから」です。

これで見やすくなりましたね^^
トラッキングコードを貼り付ける
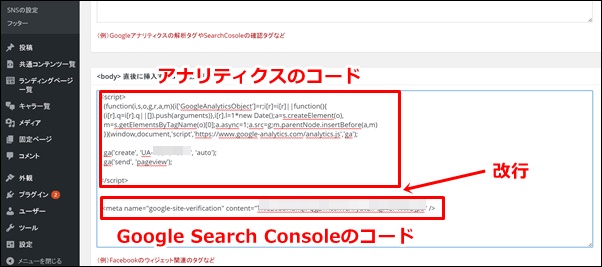
枠の中に先ほどメモしておいたトラッキングコードをコピーして貼り付けましょう。
![]()
Google Search Consoleも一緒に設置する場合
先ほどお伝えしたように通常はグーグルアナリティクスとGoogle Search Consoleのコードをセットで貼り付けます。
その場合は下記のように改行してGoogle Search Consoleのコードを貼り付けましょう。

※改行は3行ほど開けておくと後から見やすいです。
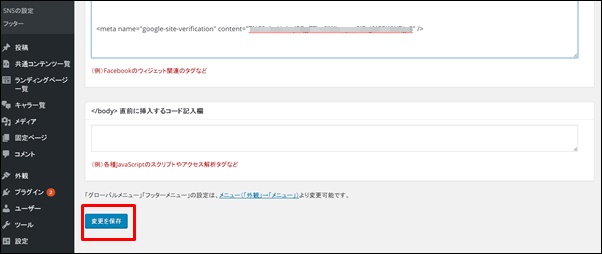
設定を保存して完了
グーグルアナリティクスのコードを貼り付けたら画面を下にスクロールして下さい。
「変更を保存」というボタンをクリックして完了です。

きちんと設定できたかトラッキングテストをしよう
では上手く設定できたかどうか確認していきます。
「テスト トラフィックを送信」をクリック
グーグルアナリティクスの管理画面に戻ってください。
先ほどのトラフィックコードの記載された画面の「テスト トラフィックを送信」というボタンをクリックして下さい。
![]()
あなたのブログが表示されます
新しいウィンドウであなたのブログが表示されます。

このページをそのまま残しておいてアナリティクスの管理画面に戻って下さい。
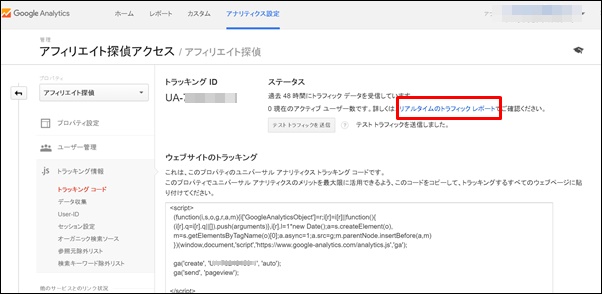
リアルタイムのトラフィックレポートを確認しよう
アナリティクスの管理画面に戻ると「リアルタイムのトラフィックレポート」というボタンが表示されていますので、そちらをクリックします。

数字が表示されたら成功
下記のように現在あなたを見ているブログの人数が表示されたら成功です。
これは現在1名が見ているという事です。